Flutter的檔案
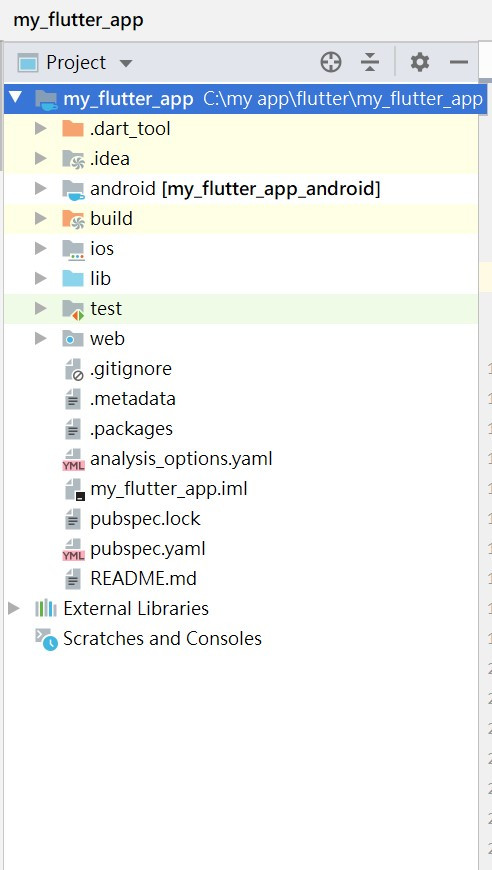
我們這邊從比較重要的四個資料夾開始介紹
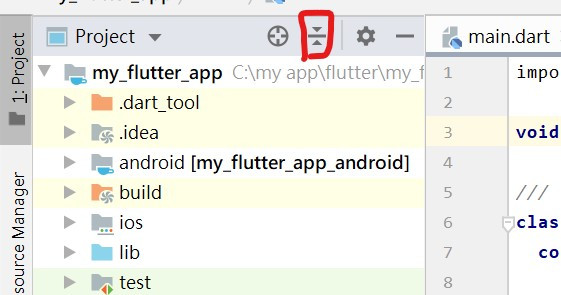
一鍵收縮所有資料夾
我們平常為了,要找資料都會把很多資料夾點開,看起來就會很亂,現在我們只要點這個圖示就可以把他們全部收起來
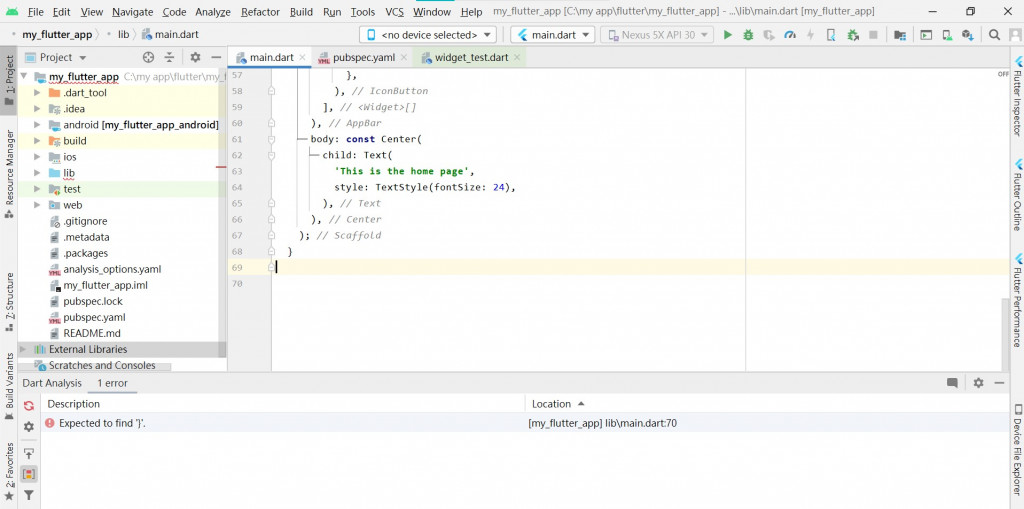
快速找到錯誤
我們在寫程式的時候,常常一寫就是70~80行,要從這麼多行中找到錯誤其實不是很容易,所以就要透過Dart analysis這個小工具來幫我們,它會跟我們講說哪一行出了什麼錯,像下面這張圖就是說第70行少了一個 }
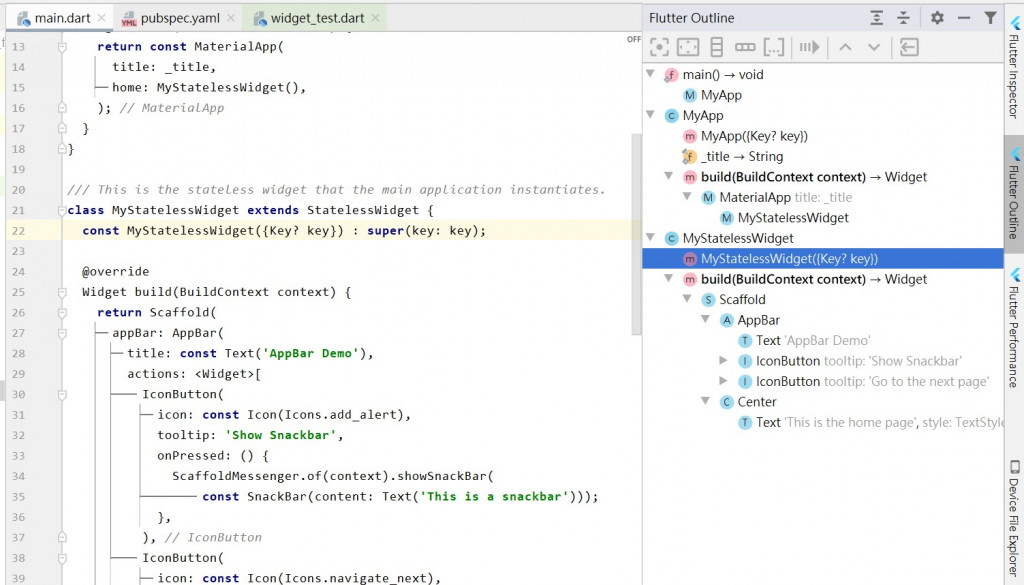
亂中有序
平常看我們這一行一行密密麻麻的程式碼,其實想找個東西並不容易,所以我們可以點畫面最右邊的Flutter outline他會幫我們把程式碼用樹狀結構的方式整理清楚,這樣對我們在編輯的時候會方便很多
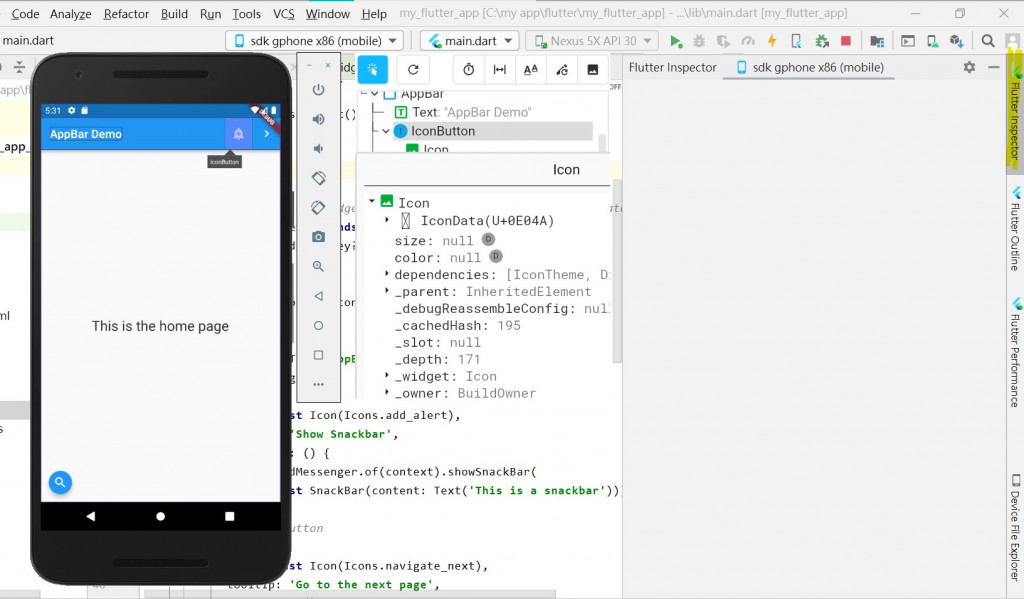
Flutter inspector
可以直接透過模擬器查看整個畫面的布局,先把模擬器打開,然後按下Flutter inspector就可以了
今日總結
今天簡單介紹一些Android Studio上常用的一些資料夾,和一些編輯的小技巧,希望你們有把它學起來,明天會從程式碼開始講解,有興趣的朋朋要記得來看下一篇喔!
